
У світі веб-розробки є безліч елементів, які допомагають зробити наші веб-сторінки більш взаємодійними. Два з них, які дуже часто використовуються це input і button. Ці два елементи здається, можуть виконувати подібні функції, але насправді вони мають свої відмінності та використовуються по-різному.
Input це елемент форми, який використовується для збору введених даних від користувача. Він може мати різні типи, такі як текстове поле, поле для введення пароля або вибір зі списку. Input в основному використовується для того, щоб користувач міг вводити дані на веб-сторінку і надсилати їх на сервер для подальшої обробки.
Button це елемент, який використовується для створення кнопок на веб-сторінці. Він може мати різні типи, такі як кнопка звичайна, радіо або чекбокс. Button в основному використовується для того, щоб користувач міг виконати деяку дію, наприклад, надіслати форму зі збраними даними або викликати певну функцію в JavaScript.
Висновок полягає в тому, що input та button мають свої особливості і використовуються залежно від конкретної задачі. Вибір між ними залежить від того, яку дію ви хочете отримати від користувача і які дані ви хочете збирати. Навіть хоча вони використовуються по-різному, input і button можуть прекрасно співіснувати на веб-сторінках, якщо вони використовуються правильно.
Що таке input і button і яка в них різниця?
Основна різниця між input та button полягає у їхній функціональності. Input використовується для введення даних. Наприклад, ви можете використовувати текстове поле input для введення імені або адресу електронної пошти. Існує також кілька різних типів input-елементів, таких як checkbox, radio, date і т.д., які дозволяють користувачу вибирати або вводити конкретні значення.
З іншого боку, button-елементи використовуються для виконання певних дій. Наприклад, кнопка button може бути натиснута для відправки форми або активації певної функції на сторінці. Ви можете додати обробник події до кнопки button, щоб виконати додаткові дії при натисканні на неї.
Крім функціональності, input-елементи та button-елементи також мають певні візуальні відмінності. Input-елементи зазвичай відображаються як пусті поля, де користувач може ввести текст або вибрати значення. Button-елементи зазвичай відображаються як виносні кнопки, які користувач може натискати.
Input: основна функція і можливості
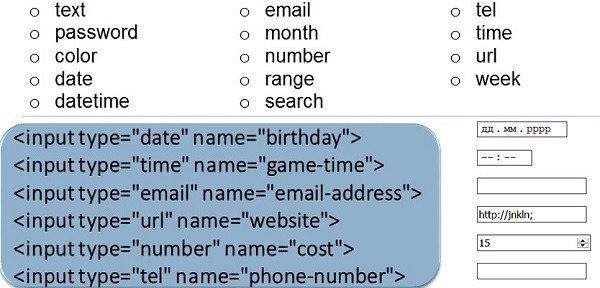
Існують різні типи input елементів, такі як:
- Text: використовується для введення звичайного тексту,
- Password: забезпечує захист від проникнення сторонніх осіб, текст в цьому полі відображається як крапки,
- Email: створений для введення електронної адреси і забезпечує валідацію даного поля за допомогою правила введення email адреси,
- Checkbox: дозволяє користувачам обирати один або кілька пунктів з варіантів,
- Radio: користувач може обрати лише один пункт з варіантів,
- Number: вельми зручний для введення числових значень,
- Date: дозволяє вводити дати з можливістю валідації введених значень за допомогою правил формату дати,
- File: створений для завантаження файлів на сервер.
У кожного типу input елемента є свої функції і можливості. Атрибути name і value дозволяють надсилати і отримувати дані з форми. Наприклад, при натисканні на кнопку Відправити користувача перенаправляє на сторінку, яка обробляє введені дані.
Крім того, атрибут placeholder може використовуватися для відображення підказки в полі вводу до моменту введення значення користувачем. Це допомагає зрозуміти, яку інформацію необхідно ввести в даний елемент.
Таким чином, input елементи дуже важливі для створення форм і збору інформації в HTML.
Button: використання у веб-розробці

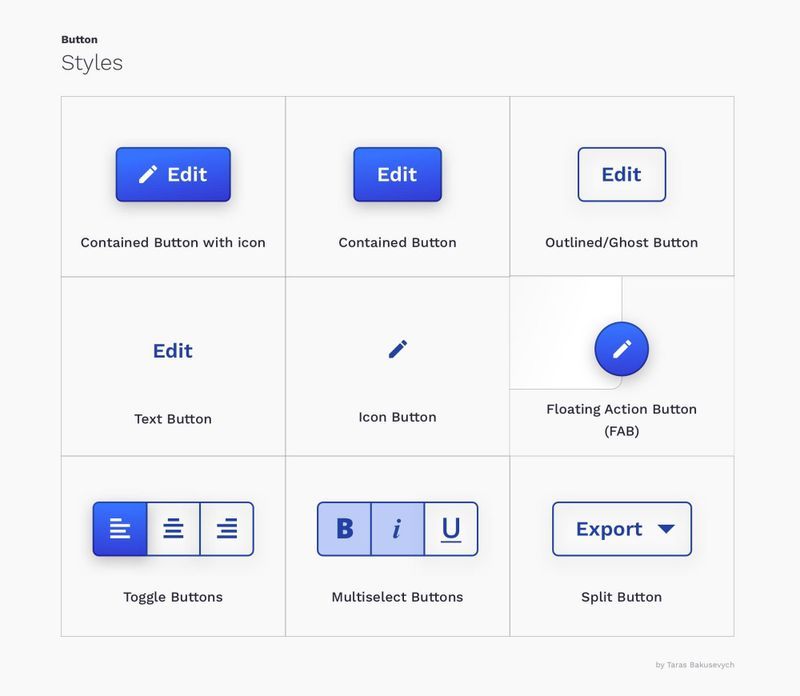
Кнопка (button) є одним з найпоширеніших елементів у веб-розробці. Вона використовується для отримання від користувачів відповіді, запуску подій або перехіду на іншу сторінку. Кнопки можуть мати текстові або графічні значки, які отримуються з різних джерел, таких як іконки або зображення.
Кнопки можуть мати різні стилі та розміри, що дозволяє веб-розробникам створювати привабливий та доступний дизайн. Крім того, кнопки можуть мати різні атрибути, наприклад, класи, id, data-атрибути тощо, які дозволяють виконувати різні завдання на веб-сторінці.
Кнопки часто використовуються для створення форм, де вони можуть виступати в якості кнопок відправки (submit), кнопок скидання (reset) або просто додати кнопки для запуску додаткових дій, які не повязані з відправкою форми.
Кнопки також можуть мати обробники подій (event handlers) JavaScript, які виконуються при кліку на кнопку. Це дозволяє створювати динамічні веб-сторінки, які реагують на взаємодію користувача з кнопками.
Отже, кнопки є невідємною частиною веб-розробки, які дозволяють взаємодіяти з користувачем та забезпечують багато можливостей для функціональності та дизайну веб-сторінок.