
Ставки на киберспорт в Телеграм: как не проиграть и выбрать лучших
На 10 Липня 2025 від adminКиберспорт уже давно перестал быть просто развлечением для геймеров. Сегодня это многомиллиардная индустрия, которая привлекла к себе и букмекеров, и […]

Анатомія дрона: розбираємо конструкцію від рами до електроніки
На 3 Липня 2025 від adminРозуміння внутрішньої будови безпілотного літального апарата допомагає не лише правильно експлуатувати пристрій, але й приймати обґрунтовані рішення при виборі моделі. […]

Why it is so important to choose high-quality proxies
На 30 Червня 2025 від adminIn an increasingly digitized world where data is the new currency and privacy is a dwindling luxury, proxies have emerged […]

TM «BRIZOLL» – український бренд якісного чавунного та алюмінієвого посуду
На 17 Червня 2025 від adminTM «BRIZOLL» – це сучасний український бренд, який спеціалізується на виробництві чавунного та алюмінієвого посуду, а також широкого асортименту кухонного […]

Які ризики та побічні ефекти має ЕКЗ: чесно про процедуру
На 17 Червня 2025 від adminЕКЗ (екстракорпоральне запліднення) — це шанс для тисяч пар стати батьками, коли інші методи не дали результату. Але, як і будь-яка […]

Профессиональная DTF-печать премиум качества
На 15 Червня 2025 від adminВ мире текстильной и рекламной индустрии DTF-печать (Direct to Film) заняла прочные позиции благодаря своей универсальности, стойкости и яркости изображений. […]

Що таке електроерозія, куди звернутися за цією послугою
На 15 Червня 2025 від adminЕлектроерозія — це спосіб високоточної обробки металу за допомогою електричного розряду. Дана технологія заснована на керованому руйнуванні матеріалу, яке відбувається […]

GGbet: Ваш Надійний Портал для Ставок та Розваг
На 10 Червня 2025 від adminGGbet – це передова онлайн-платформа, яка об’єднує у собі широкий спектр можливостей для любителів ставок, кіберспорту та азартних ігор. Сайт […]

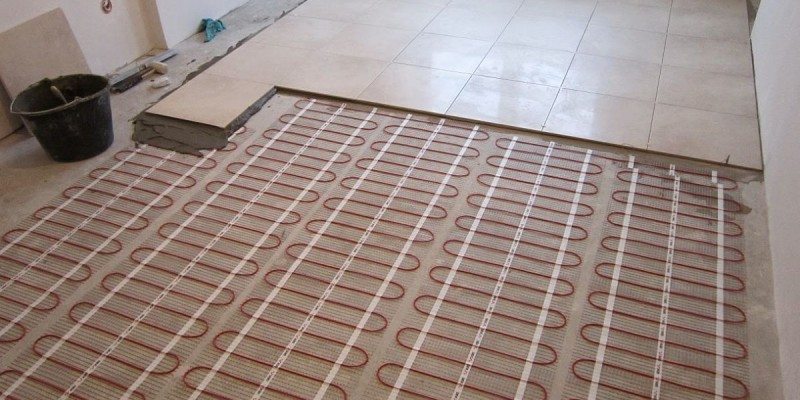
Чем хорош современный теплый пол под плитку и ламинат
На 23 Травня 2025 від adminСовременные технологии стремительно меняют облик наших домов, делая их уютнее, безопаснее и экономичнее. Одной из таких технологий стал теплый пол […]

Робоче взуття — надійний вибір для вашої безпеки
На 12 Травня 2025 від adminКоли мова йде про безпеку на робочому місці, особливо в умовах підвищеного ризику, правильний вибір робочого взуття має вирішальне значення. […]

Какую краску выбрать для закрашивания седины?
На 9 Травня 2025 від adminЗакрашивание седины давно перестало быть сложной задачей, которая требует походов в дорогой салон. Сегодня вы можете получить профессиональный результат даже […]

Автозапчасти на UKR PARTS: качество и надежность
На 9 Травня 2025 від adminАвтомобилисты знают, насколько важны качественные запчасти и аксессуары для поддержания транспорта в исправном состоянии. Одним из необходимых инструментов в арсенале […]